Originál popisu práce s editorem (v angličtině).
Editor
Je zde možno pořídit v podstatě jakýkoli obsah. V případě nutnosti se dá editovat přímo HTML kód (úplně první ikona).
[Aktuálně nejsou nastaveny styly pro editaci ani dokončen tento návod. Bude upřesněno. Prozatím jsou některé efekty dosaženy přímo nastavením vlastností obrázku v HTML ... např. šířka v procentech. Dle potřeby bude dořešeno.]
Důležité je uvědomit si, že text v editoru nebude zobrazován na výsledné stránce stejným způsobem, bude naformátován pomocí stylů, které platí pro cílové zobrazení.

Obrázky
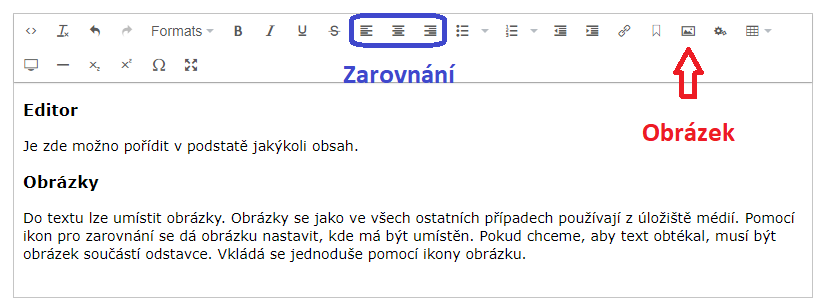
 Do textu lze umístit obrázky. Obrázky se jako ve všech ostatních případech používají z úložiště médií. Pomocí ikon pro zarovnání se dá obrázku nastavit, kde má být umístěn. Pokud chceme, aby text obtékal, musí být obrázek součástí odstavce. Když je obrázek v odstavci sám, zobrazí se bez obtékání (zobrazení v editoru se může chovat jinak, bude řešeno). Vkládá se jednoduše pomocí ikony obrázku. Standardně se obrázek vloží doprostřed textu v implicitně přizpůsobené velikosti. To lze snadno upravit, velikost jednoduše pomocí myši. Vzhledem k tomu, že výchozí způsob vkládání je hodně ovlivněn tím, jak tvůrci editoru předpokládají použití, bude účelné zde zveřejnit postupy, které umožní dosáhnout obvykle požadovaných efektů
Do textu lze umístit obrázky. Obrázky se jako ve všech ostatních případech používají z úložiště médií. Pomocí ikon pro zarovnání se dá obrázku nastavit, kde má být umístěn. Pokud chceme, aby text obtékal, musí být obrázek součástí odstavce. Když je obrázek v odstavci sám, zobrazí se bez obtékání (zobrazení v editoru se může chovat jinak, bude řešeno). Vkládá se jednoduše pomocí ikony obrázku. Standardně se obrázek vloží doprostřed textu v implicitně přizpůsobené velikosti. To lze snadno upravit, velikost jednoduše pomocí myši. Vzhledem k tomu, že výchozí způsob vkládání je hodně ovlivněn tím, jak tvůrci editoru předpokládají použití, bude účelné zde zveřejnit postupy, které umožní dosáhnout obvykle požadovaných efektů
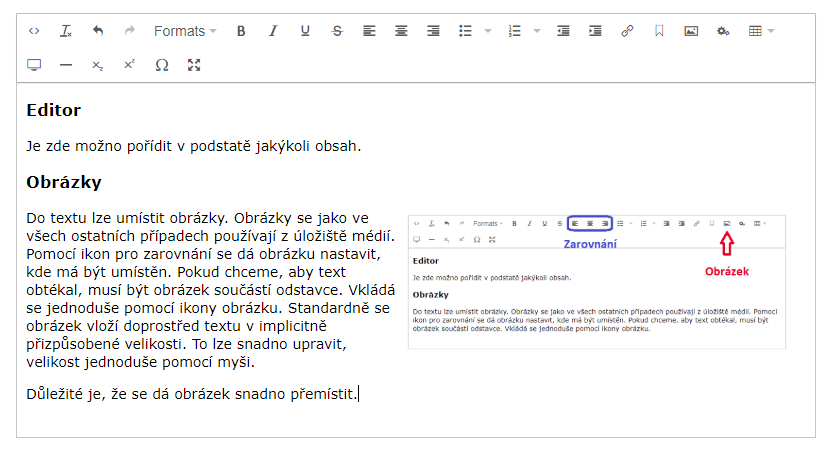
 Obrázek je nutno vložit před text. Je automaticky naformátován jako plovoucí a text jej obtéká zprava. Obrázek se dá snadno přemístit na druhou stranu. Stačí jej vybrat a použít příkaz pro zarovnání. Pomocí úprav HTML lze dosáhnout čehokoli (prozatím zde budou popsány obvyklé typy úprav, pokud to nebude možno řešit jinak).
Obrázek je nutno vložit před text. Je automaticky naformátován jako plovoucí a text jej obtéká zprava. Obrázek se dá snadno přemístit na druhou stranu. Stačí jej vybrat a použít příkaz pro zarovnání. Pomocí úprav HTML lze dosáhnout čehokoli (prozatím zde budou popsány obvyklé typy úprav, pokud to nebude možno řešit jinak).